How To Create Amazing Google Web Stories For Your WordPress Website Design

Similar to Facebook and Instagram stories, Google web stories are interactive, immersive, and tappable content. Not only do they provide a dynamic experience for users, but they’re also visually appealing.
The best practices for WordPress website design, user experience, and search engine optimization change often. And keeping up with them is not an easy task. That’s why plugins are invaluable to customizations for WordPress website design.
It’s vital for websites to optimize for the mobile experience. Particularly since the online experience continues to shift toward mobile devices. With this in mind, one optimization in particular stands out; Google Web Stories format.
In the fall of 2020, Google released the official plugin for WordPress users. Google Web Stories for WordPress allows WordPress users to create immersive mobile-oriented, content-rich stories for their websites without coding.
In this article you’ll learn:
Why you should use Web Stories in Your WordPress website design
Best practices for creating awesome web stories
Why You Should Use Google Web Stories in Your WordPress Website Design
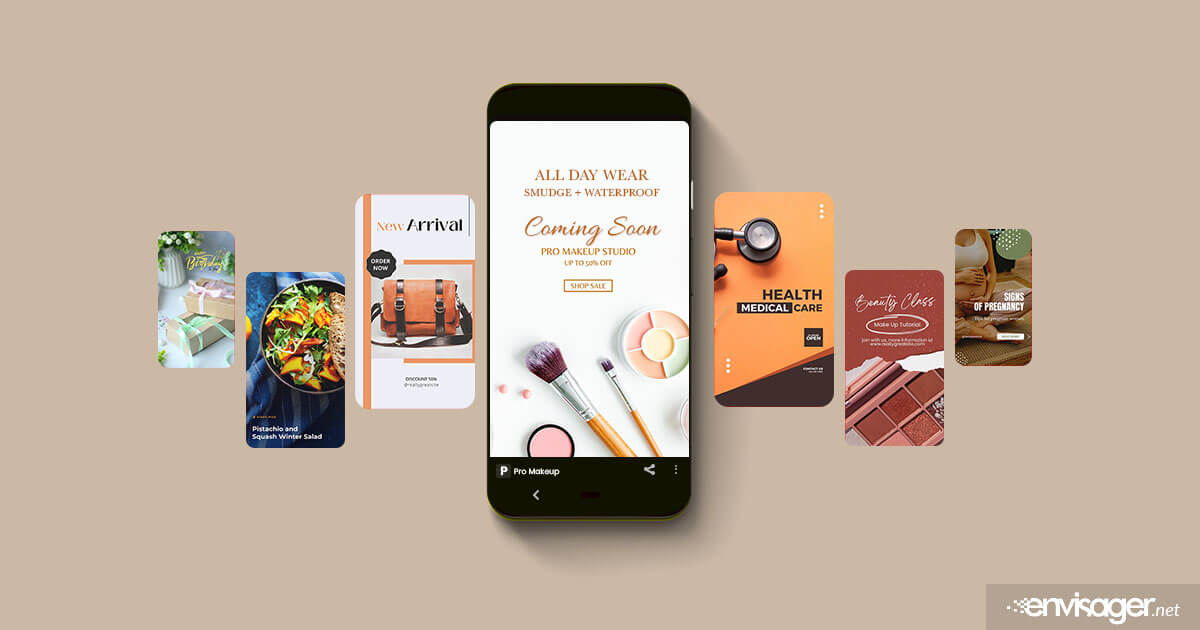
Stories have been popular in social media for several years now. Using a blend of video, text, and images, users are immersed in this visual format. Now, with the help of Google Web Stories plugin, regular websites can achieve the same effect.
Not only will this be a visually stunning way to engage users, but users are more apt to consume your content. The purpose of Web Stories is to deliver shareable, tappable, and mesmeric mobile content online.
How Web Stories AMP-lify Your Site’s Mobile Experience
To better understand Google Web Stories, getting familiar with Accelerated Mobile Pages (AMP) is the first step. AMP is a Google-supported project that uses AMP HTML code to create static pages that load really fast.
But what does that mean for your website?
If you want to be search-competitive on mobile devices, you should consider utilizing AMP-powered pages. These website pages are lightweight and optimized for the mobile experience. Moreover, they result in higher SEO scores and a better user experience.
In essence, the Web Stories plugin allow you to develop optimal online experiences. And you you don’t even have to write a single line of code to use it to use this AMP framework.
Stories For WordPress Website Design Best Practices
Given that Web Stories are in it’s infancy, there’s going to be improvements along the way. But that shouldn’t stop you from incorporating them into your WordPress website design.
With this in mind, make your stories creation process more manageable with these tips:
- To get the most out of Stories, you’ll need more that just the native WordPress features. For this reason, we recommend using Yoast SEO and Google Site Kit. Yoast SEO will help you configure more detailed metadata values and schema types. And Google Site Kit makes it easier to track your stories’ performance.
- Use schema tags to mark up your HTML code and make it easier for search engines to parse your data. In particular, most websites use schema markup to create rich snippets. This rich description results in higher conversion rates on search result pages. Many WordPress themes have a built-in schema tag option that you can turn on.
- Focus on high-quality content for your stories. While stories are a new format, they are still website pages at heart. As a result, limit your total character count, ensure text is readable, and lead with a video. Google will inevitably index your page if you create stories that people like visiting.
To see what stories for the web look like, check out Googles’ stories examples.
If you’re interested in having this type of format for your website, we can help! Get in touch with our expert website designers today for a free quote.

Christina Davis
WEB CONTENT DIRECTOR
Christina is the Web Content Director at Envisager Studio. She leads the content creation process and ensures tone and key messaging personifies the client’s brand and engages target markets. In her spare time, she writes about content marketing, content management, and website content.