4 Engaging Web Design Trends For 2023

we look forward to a prosperous new year, here are 4 engaging web design trends for 2023 to consider. In essence, they should inspire marketers as well as designers who are creating for the web.
A trend is far more than just an admired style that accepted by the masses for a specific time period.
Design trends often take elements from the past and make connections to styles and trends of the now. Trends can materialize alongside new technologies like new iterations of the web. They can also contain new approaches for building reciprocal and exhilarating experiences for users.
Web designers can use trends for innovative ways to create website layouts. Not only that, but these creations also help clients to better connect with their audiences. For this reason, web design trends for 2023 are geared toward more interactive experiences.
Whether it’s web creation technologies, or alluring environments like virtual reality, we’re excited to see what’s in store this year. With this in mind, let’s look at five projected web design trends for 2023.
01. Interactive Websites Web Design Trend 2023
One of the most noticeable web trends for this year will be interactivity. Even though it’s not a new concept, it is the way in which it will be used. And just as web technologies are advancing, so are web browser support capabilities. Given these points, it’s not a surprise that this trend will evolve into something impressive, yet relevant.
Examples of interactivity will include:
 Slide-Out Menus. Ideal uses for slide out menus are on blogs and e-commerce websites. This type of interactiveness allows users to quickly find more details without having to leave their point of view. Obviously, this will provide a more optimal user experience as well as mobile friendliness.
Slide-Out Menus. Ideal uses for slide out menus are on blogs and e-commerce websites. This type of interactiveness allows users to quickly find more details without having to leave their point of view. Obviously, this will provide a more optimal user experience as well as mobile friendliness.
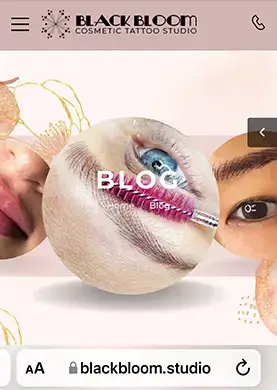
A great example of a slide-menu is Black Bloom Studio’s website in their blog section. To see it in action, visit the site on your phone. You’ll notice a transparent black rectangle to the right side of your screen with an arrow on it. Click that and a slide-out menu emerges. Pretty neat, uh?[clear]
[divider]
 Unique Cursors. Expect to see more custom cursors in 2023. Cursors can use animated effects or an image as an icon to produce an interactive experience.
Unique Cursors. Expect to see more custom cursors in 2023. Cursors can use animated effects or an image as an icon to produce an interactive experience.
However, unlike previous years, you don’t have to use a cursor pack to install them. In addition to being more dynamic, the new cursors won’t add malware to your computer.
[clear]
02. More Purposeful Use Of Notifications
In general, businesses use mobile notifications as a marketing tool to sell products. Notifications can induce consumers to buy. For example, alerting them of a new feature, something to purchase or a sale.
Since more websites and apps will be incorporating notifications, they need to feel genuine. Besides, customers don’t appreciate companies who are always pushing products. Instead, customers prefer content that’s useful and helpful to them as well.
In fact, Twitter has already added notification to its app. It prompts users to include alt text for their images. When it comes to accessibility, alt text is a big deal. People who are nearly blind rely on alt text to help them understand the content of an image. Thus, adhering to Twitter’s request can increase the accessibility of Twitter’s platform in a significant way.
03. Lightweight Websites
When websites are lightweight and fast, both in the backend and frontend, they provide an optimal user experience. As such, another top web design trends for 2023 will be lightweight websites.
We all know users hate to wait. Not to mention, but more users than ever are accessing websites on their mobile devices. And many times, the users’ network are slow. Consequently, the trend of lightweight websites ensures users have a pleasant experience accessing your website.
Generally speaking, photography websites and the like, are heavy on the images. After all, they’ve spent hours just trying to get that perfect shot. So, rightfully so, they want to show it off on their site. But large sized images at high resolution can severely reduce your site’s loading time.
Instead, take advantage of technologies such as WebP file format. In addition to producing smaller file sizes, WebP works great for jpg, png and gif images and graphics.
04. Premium Content
One of the main reasons to have your own website is to put on it whatever you like. This is never more true than it is with premium content experiences. Business and creators have discovered the value in gated content and memberships. Plus, the whole concept of Web3 is to help users interact with decentralized applications.
So, creating gated content for your website gives you more control over your users. It also helps you to get paid for creating that valuable content. Not only that, but it’s also less likely they’ll be advertised to by a third-party that you didn’t authorize. For this reason, business’ own website is the best portal for offering premium content experiences.

Dr. Amelia Davis
WEB DEVELOPMENT DIRECTOR
Dr. Amelia Royster-Davis is a Doctor of Education and an Instructional Designer. As the Director of Web Development at Envisager Studio, her primary focus is to lead the web development team in building modern, responsive websites. In her spare time, she writes about web development, UI and UX.