3 Accessibility Tools For WordPress Websites

Website designers and web developers have many objectives when building WordPress websites. From on-page SEO to mobile friendly, to page speed, aesthetics, and making sure sites are user friendly. These are just a few of the plethora of elements website designers must keep in mind.
But, an important feature that is sometimes overlooked is finding the right accessibility tools for WordPress websites. Abilities like seeing a website properly or using a mouse to scroll, are not afforded to every person.
People with difficulty using a keyboard or mouse may not be able to interact properly with your site’s navigation. And it’s difficult for visually impaired people to access your site’s images. Hence, the need for Web Content Accessibility Guidelines (WCAG).
The goal of WCAG is to ensure that websites and web content is accessible by everyone. Website designers must accommodate people with cognitive impairments, visual or physical challenges. And website content must be available to these individuals across a variety of devices.
Accessibility Tools For WordPress Websites
WACG provides many actionable items and recommendations that web developers should adhere to. When viewing the list, it can seem overwhelming at first. However, there are several steps that you can start with.
From understanding improvements you can make, to using accessibility ready themes, there are numerous first steps you can take.
In fact, here are 3 ways you can get started.

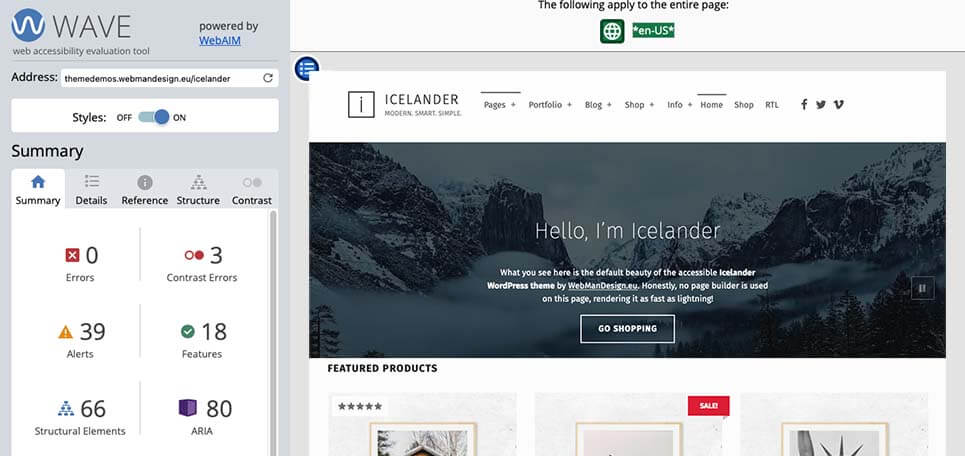
1. Check Your WordPress Websites Accessibility Using WAVE
With so much to do, the first question to answer is where to begin? Well, you have a website, so how can you make it more accessible to everyone? If you’re ready to get started, there are several tools that can help with just that.
One of the most commonly used accessibility tools is Web Accessibility Evaluation Tool (WAVE). Visit their website and enter your domain name. The tool shows you errors that don’t meet the recommended guidelines. Therefore, your first step is to use this tool to audit your site before trying to tackle WAVE’s other recommendations.

2. Use Accessibility-Ready WordPress Themes
To avoid many of the tedious tasks website designers and web developers perform, start with a theme that includes accessibility features. WordPress for hosted sites has an Accessibility Ready tag to denote themes that meet this criteria. There are other WordPress theme repositories as well such as Themeforest with the same connotation.

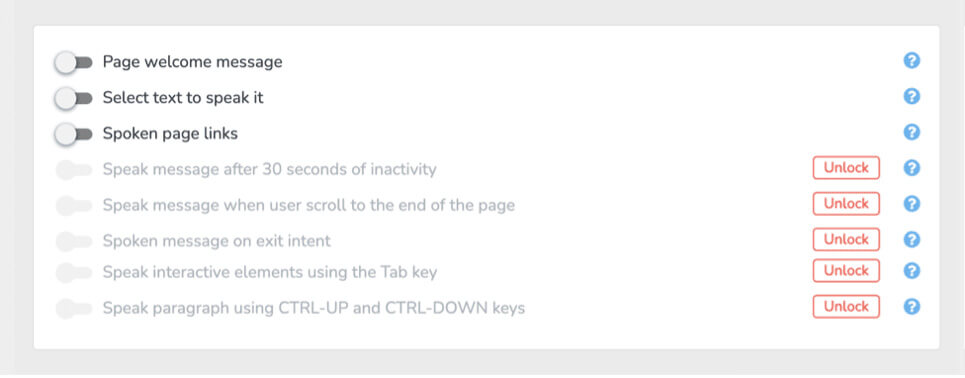
3. Use ResponsiveVoice Text To Speech
A great accessibility plugin is ResponsiveVoice Text To Speech. With this plugin you can create an audio clip of the text on your pages or posts. You’ll also have access to over 80+ different voices to use.
Additionally, you can add an ‘end-of-page’ message that plays when the user reaches the end of page. Then add an exit intent message to accommodate users as they scroll the pages.
In addition to using ResponsiveVoice in widgets, you can also generate shortcodes and HTML. Use these generated elements on a button or other content and display it in any area of site. In a word, you can voice enable your website in just a few minutes.
You may also enjoy reading: Why Sliders and Carousels Are Bad For WordPress Web Design

Christina Davis
WEB CONTENT DIRECTOR
Christina is the Web Content Director at Envisager Studio. She leads the content creation process and ensures tone and key messaging personifies the client’s brand and engages target markets. In her spare time, she writes about content marketing, content management, and website content.