Captivate Users Through Emotional Web Design

Just a few short years ago, it was quite easy to find appalling websites that needed immediate redesign. Today, thanks to all the skilled designers out there, the web is a much more beautiful place. But, that’s only the good news.
The bad news is that while there’re lots of polished responsive websites, most of them are lifeless. Businesses spend lots of time on creating their products, but they forget that their products also need identity. Now, more than ever, web products need to evoke emotion from their users.
And, this is particularly important for web design.
Emotional Web Design
Many types of sites have practiced emotional web design for years. The thing is, we’re just now starting to recognize it and talk about it. Websites that promote dining out, travel, entertainment, etc., have used emotional web design for quite a while. This is a smart concept to attract visitors and persuade them to stay a while and peruse your site.
You can be the best field sales person, but that’s not going to help much on your website. Simply because you can’t actually talk to them. So, the most effective way to appeal to your visitors is through emotional web design. Giving your products and services personality in ways that effect your audience emotionally, is the way to go.
Why Use Emotion In Web Design?
Websites that evoke no emotional responses are easily forgotten. Conversely, using emotion in web design sparks an emotionally connection from your visitors. They’re more likely to remember your site and perhaps return at a later time.
An impactless website generally only gets revisited when the visitor forgets their previous experience.
So, let’s say your SEO could be spot-on, passes every A/B testing, and is highly functional. All these elements will pull in traffic. However, you still need to use emotion in web design to effectively create an emotional connection with your users. You have to make people feel better, excited, inspired, etc. Otherwise, they may not stay or return in the future.
During your website development process, you need to take human emotions into account.
What Type of Emotion Should You Aspire To Achieve?
The emotional connection you should aspire to achieve in your web design actually depends on your product or service. The idea is to positively appeal to emotion to create a connection with each visitor. This makes them more responsive to your calls to action.
A few examples of creating emotions in web design are happy, excited, cute, funny, warm, and so on.
Emotion In Web Design Examples
Lima Peruvian Food & Cocktails
This San Diego restaurant offers authentic Peruvian cuisine. Their landing page shows vivid photos of their actual dishes with various ingredients on the backgrounds. You can’t get more appetizing than that. And, if this is the type of cuisine you like, you’ll find their location and possibly book a table.
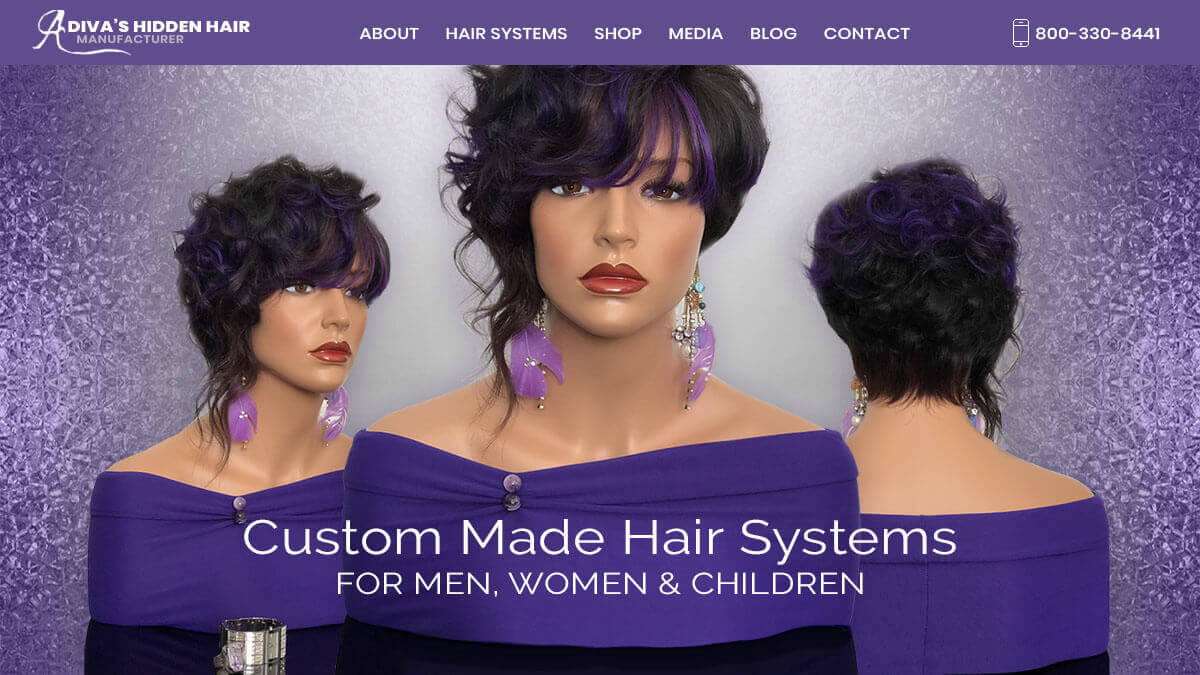
A Diva’s Hidden Hair Manufacturer
This San Diego specialty hair systems manufacturer uses very inspiring images throughout their site. The home page shows manikins wearing one of their exciting handmade hair systems. It lends to hope that you too can have beautiful hair and be stylish every day.
Wrapping It Up
These are just two of many emotional web design examples we selected. Envisager Studio design websites according to current standards and trends. And, we also give special attention to the promoted products and services. Need a new website or redesign? Call us today at (858) 874-6528 or request a quote online. We look forward to talking with you about your project.

Christina Davis
WEB CONTENT DIRECTOR
Christina is the Web Content Director at Envisager Studio. She leads the content creation process and ensures tone and key messaging personifies the client’s brand and engages target markets. In her spare time, she writes about content marketing, content management, and website content.