SEO Friendly Website Design That Google Will Love

Design an SEO friendly website that Google will love is not always an easy task. In particularly, a website that can produce top SEO results.
While inbound links and good copywriting are important, there’s more to on-page SEO than just those two tasks. You have to assess your entire website design and backend coding to make sure Google’s robots likes what they see when crawling your site.
Most newbies feel overwhelmed and not sure where to begin. And, that’s ok. No one is born with this knowledge. But, if you are new to SEO and internet marketing, here are a few key steps to designing a website that Google will love.
Learn How To Design An SEO Friendly Website That Google Will Love
Regardless of the the industry you’re in, if you have a website, SEO is crucial to your online success. It’s not always necessary to have a storefront. But, if you do, you’re going to want people to find it AND your website online.
One of the best ways to accomplish this is having an SEO friendly website design. However, effective on-page SEO is not something that happens immediately.
If your web pages are victims of bad SEO choices, a website redesign may be necessary. This is why it’s crucial to optimize your site before launching to ensure best possible organic search results.
To get you started, the following tips will help you better optimize your site BEFORE launch.
Optimizing Images For SEO
You want beautiful, crisp images, but not at the expense of slow site loading time. There are a number of ways this can be accomplished. Either use a graphics grogram such as Photoshop to output your images for the web. Or, use online compression tools such as ImageOptimizer, TinyPNG, TinyJPG, and Kraken. By choosing ‘looseless’ compression type, the file size is notably reduced, but quality is intact.
Using an image compression helps your site to load faster. And, you still get to display beautiful photos and graphics.
Wait, that’s not all you should do for image SEO. Add an ALT tag, give your image a title, and short description. Also, be mindful that the description includes the keywords for the content it represents.
Search engine bots cannot ‘read’ images. But, when you use ALT tags, it helps the bots make a connection to what the image relates to and its purpose.
Use Schema Markup To Boost SEO
Schema Markup is structured data that when used in web pages provides a richer browsing experience for your visitors. It provides more detailed information about that page.
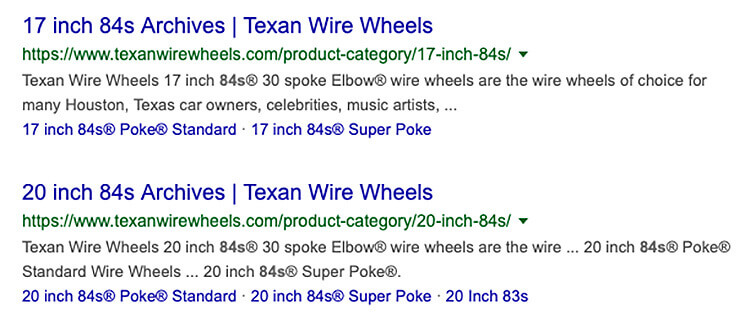
In a search result entry it’s referred to as ‘rich snippets’ and looks like these two examples:

Structured data markup is something businesses of all sizes should implement into their website. It’s an important tactic that help make your pages more SEO friendly.
Responsive Website Design
We talk about responsive website design a lot because it’s so very important. Not only for Google indexing, but also to offer your visitors an exceptional user experience.
Smartphone users is steadily rising. 2.1 billion users in 2016 and 2.5 billion smartphone users for 2019. And, with no signs of declining, smartphone users will soon out-number desktop users.
This is why ensuring your website is responsive is crucial. To be SEO friendly, your website needs to oblige not just smartphones and desktops, but tablets as well.
Responsive design ensures your web pages are optimized for a variety of devices and screen sizes.
This assures that a smartphone user can easily view your site on their small screen without having to constantly pinch. Further, desktop and other wide screen users should at the same time have an optimized experience.
Wrapping It Up: SEO Friendly Website Design Tips
Learning how to design an SEO friendly website that search engines love is not an easy task. But, hopefully these few tips will give you a good start. With a website poised for SEO and usability, you’ll start to see a rise in traffic, qualified leads, and more conversions.
But, keep going! Contact us today for help in discovering more ways to improve your on-page SEO and your link portfolios.
You may also enjoy reading: How Blogging Help Improve Visibility For Local Businesses

Hazel Burgess
FOUNDER/SEO DIRECTOR
Hazel is the Founder & SEO Director at Envisager Studio, a premier website design agency specializing in WordPress website design, development and internet marketing. In her spare time, she writes about search engine optimization, website design, and internet marketing.