Key Universal Web Design Basic Principles

While most businesses may want a custom and unique website to distinguish themselves from their competition, web design basic principles should be adhered to. Established web design agencies and web designers are already familiar and comfortable with these principles. These basic principles are intended for the newbie web designer who is looking to make his or her mark in the web design industry.
Let’s discuss what the web design basic principles are and why all good web designers should include them into their web design.
1. Usability
Oftentimes in website design, the basic principle of usability for the end-user can be over-looked. Web designers aiming to build stylish and high tech websites can disremember that the visitors to your website may not be as tech savvy or Internet proficient as your website design is. Forgoing basic and global elements such as navigation menus, headers, and footers, etc. in lieu of something more unique can result in an aesthetically-pleasing and beautiful website that has poor usability. A good web designer will be able to incorporate your vision into a functional and usable website that enhances user satisfaction.
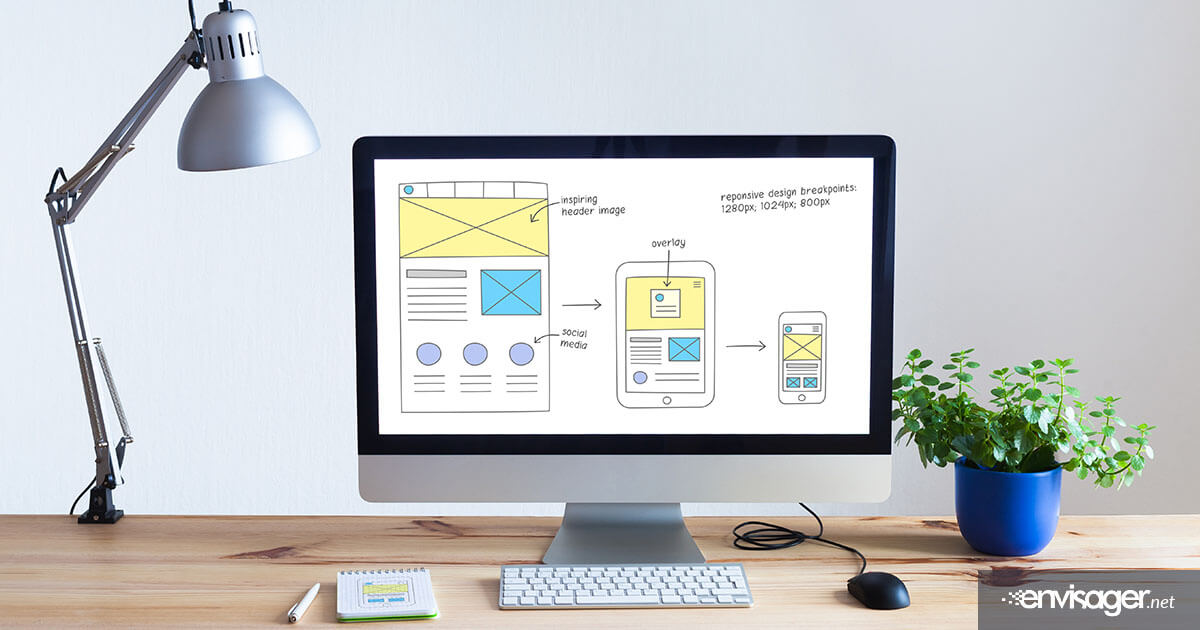
2. Responsiveness
Responsiveness for the purpose of this article applies to two aspects of web design. First dealing with the accessibility of content on your website. Every component and element should work the way it was intended to work. It is frustrating for the user to click and element that either goes to the wrong content or doesn’t work at all. All elements on a website that are built to be clicked or tapped should respond when the user interacts with it.
The second responsiveness deals with the rendering of the website. Responsive web design makes web pages render well on a variety of devices and window or screen sizes. This approach to web design has been the standard since around 2005. The practice of separate websites for desktop and mobile versions is nearly extinct.
3. Speed
Website page speed has always been an important element of website design, but even more so now that page speed is one of the signals used by Google’s algorithm to rank pages. Fast loading websites can be difficult to obtain and sometimes costly to sustain. But the alternative is a website with slow loading pages that can cause higher bounce rates, thus influencing your conversions and website hits, not to mention bad user experience. Image sizes, uncompressed images, bloated code, and type of server are just a few of the things that can impact your website speed. A good web designer can make recommendations how to increase your page speed or handle it for your business.
In Conclusion
At our Envisager Studio Website Design Agency, we not only implement the basic principles into your website design, we go that extra mile so that you stand out from the crowd for all the right reasons. Our work drives sales to your business. Get in touch with our friendly team today at (858) 874-6528 or get a quote.
Don’t forget to leave your comments and questions below, and we promise to respond to each of them.

Hazel Burgess
FOUNDER/SEO DIRECTOR
Hazel is the Founder & SEO Director at Envisager Studio, a premier website design agency specializing in WordPress website design, development and internet marketing. In her spare time, she writes about search engine optimization, website design, and internet marketing.