SEO is about how your website is built and presented as much as it is about the names you use for images, description tags, and keywords.
If you’re planning on having your website rank well in Google search results, you have most likely already heard about ensuring that your site is mobile-friendly; optimized for viewing on mobile devices. Google has made several important announcements that they’re upping the ante for sites’ that don’t comply.
Google announced on April 21, 2015 that the “mobile friendliness” of your site is going to have a significant impact on your website’s placement in Google search results. This change also already taken effect and the search algorithm change is being applied across all languages worldwide.
To ensure that businesses and individuals alike understand the importance of mobile SEO, on December 18, 2016, Google’s guide for mobile-friendly websites provides reasons why you should create a mobile-friendly website and steps to take to ensure your site is in compliance.
If your website is not considered mobile-friendly by Google, you may have already noticed that it doesn’t rank as high in search results for mobile devices as it once did prior to April 21, 2015.
Incidentally, it doesn’t matter if your website was built for mobile devices, what matters is what Google sees.
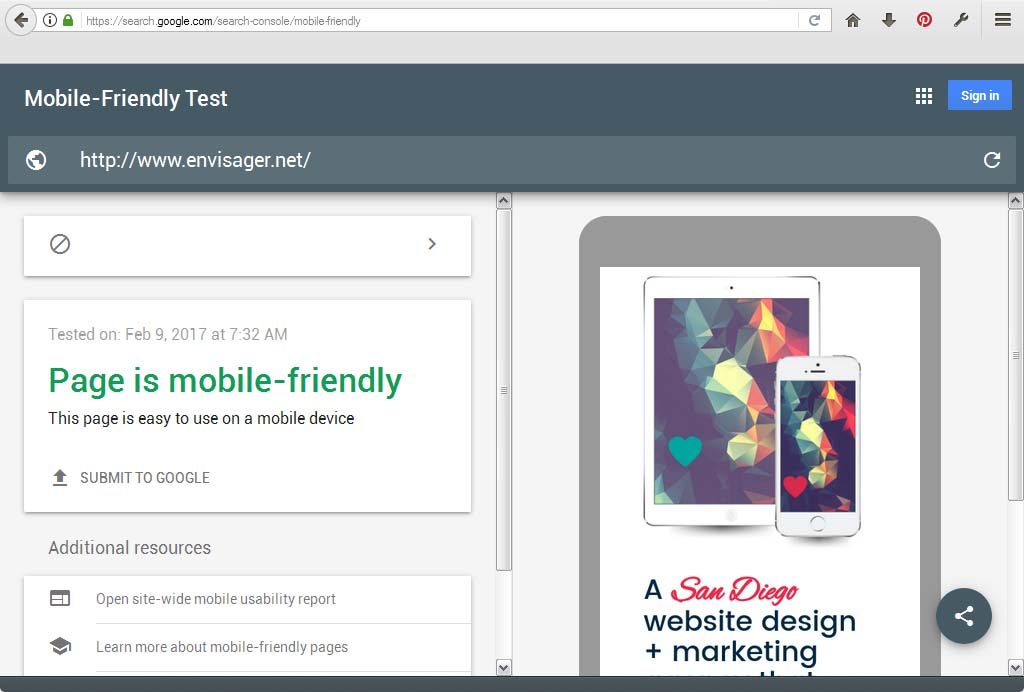
How Do I Know If My Site Is Mobile-Friendly?
If you’re unsure if your website passes the Google test, you can enter your URL into Google’s Mobile Friendly Test page to get a quick answer.

All Mobile-Friendly Websites Are Not The Same
Just because your website was built on a mobile-friendly infrastructure that does not mean it will pass Google’s mobile-friendly test. You have to look at all the pages of your site including the landing page, blog archive pages, portfolio pages – you get the idea. Google reviews your pages individually. This means that if you run just a few pages through the test site I mentioned above, it doesn’t mean that you entire site was given the mobile-friendly thumbs up by Google.
What about the responsive website theme I just purchased? I’m good, right? Well, not necessarily.
There’s more to optimizing your website for mobile than just globing text and images into various sections on pages.
For example, the amount of space between your page elements and the text size are just two important aspects of optimizing your site pages for mobile friendliness. So long as your pages’ body text size is 16 pixels (12 points), you should be fine. Less than that size, Google may consider your text size to be illegible, which is not an ideal response.
The same rule applies for your page’s elements such as the space between your menu, buttons, etc. If Google thinks they are too close together when your site is viewed on a mobile device, you’re going to get thumped.
Optimized Mobile-Friendly Websites
Did you know that more than 75% of searches performed on a mobile device take place even when a desktop device is close by? Even if the majority of your traffic is not via mobile, you will still be impacted by Google’s algorithm changes.
Now is a good time to use the opportunity to re-evaluate your website’s mobile-friendliness in addition to how effective your site communicates your brand value message to different users.
What To Do Next
If you’re struggling with your website’s SEO or it’s time to redesign your company’s outdated website, we’re happy to help you succeed — contact us today.
About the Author

Hazel Burgess is the Founder and Creative Director of Envisager Studio, a premier website design agency specializing in WordPress website design, development and content marketing promotion. The company is based in San Diego, CA and works with companies that range from small business to enterprise level. Follow +Hazel Burgess on Google+ as well as Twitter.


Leave a Reply